CHAPTERTWO

Buy Photoshop Now.
2.1

CROPPING
Cropping is simple to do, but is generally misunderstood. Here's how to
crop...and where (and why) to crop.
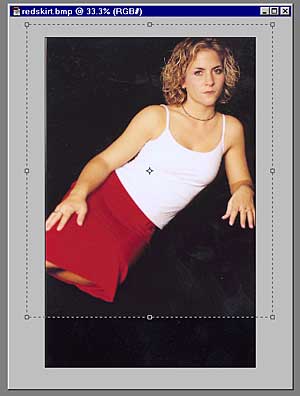
Open Redskirt.jpg. Zoom in with the Ctrl + keys. Resize the window if necessary so you can see all of the image. None of it is hidden outside the window. If you can see scroll bars at the bottom or side of the image, then part of it is outside the window. Resize the window or the image until all of it is visible.
This picture is poorly cropped. Notice the top of the image seems to almost rest on top of her head. We can see her hands but the ends of her fingers appear to be cut off. Put your hand up to the screen and cover from her knees upward. Why do we have this large empty black space below her? We have too much blank image at the bottom and none at the top. Let's recrop this mess.
Crop Tool
In the tool bar, find the Crop tool. It's on the left side, third down from the top. Click on it to select it.
Put your cursor on the redskirt image, then click and drag down and to the right.
As you drag a rectangle appears and what is outside the rectangle appears much darker. The idea is that what is inside the rectangle will be retained, what is outside will be "cropped out".
At the corners of this rectangle you see little squares called "handles". Adjust your crop by dragging the handles at the corners or sides to resize this rectangle.
When you get what you want, hit the return key and everything outside the crop rectangle will disappear.
But wait a minute. We can crop out the empty black space below her knees, but this doesn't help with the sides of the image cutting into her fingers or the top sitting on her head, does it?
Everything we are talking about so far has been cropping “in” or cropping “down” to what we want. What we really need now is to crop “up” to include more of the picture than presently exists.
Do this:
Zoom in or out with the Ctrl + or Ctrl – keys until you can see all of the
image without scrolling. You will probably be at about 33% enlargement but
it may be different on your computer monitor.
Now place your cursor exactly on the edge of the window and drag to resize the window so it is considerably larger than the image. You will see a empty gray area between the image and the window(see below).

As you drag the handles outward they will stop at the edge of the image.
But drag a second time and you can drag a handle outside the image...into the gray area... to add additional area to the image.
Hit the return key to finalize your crop.
The area you added to the image will be filled with whatever background color you had in the color boxes.
Obviously enlarging the canvas didn't’t magically reattach the previously cutoff fingers. But if we had some fingers to reattach at least now we would have room to put them.
Now …where could we get some fingers? That's another lesson.

Where
an image is cropped is an artistic choice, and the difference can make or
break an image. Rather than just cropping undesirable stuff “out”, refocus
your thinking to cropping desirable “in”.
General
People Cropping Guidelines.
The usual logic of cropping people is to crop all or none of the limbs.
That is, if you show the legs, then also show the feet. If you need to crop
the legs, do so at the knees, not the ankles. If the arms are prominent,
then also include the hands. Don’t crop at the wrists. If you include the
hands, then also include the fingers. Crop below or above the breasts, but
not through them.
An artist
starts with a blank canvas
and adds only what he chooses.
A photographer
starts with the world, and
subtracts to only what he chooses.
Cropped: Better or worse?